
Tippy.js 是一款輕量的 JavaScript 動態提示工具庫,提供完整的 tooltip 工具提示、popover 彈出框、dropdown 下拉選單...等等功能。
支援多種動畫效果和視覺主題,使用上很簡單方便!

<!-- Tippy.js -->
<script src="https://unpkg.com/@popperjs/core@2/dist/umd/popper.min.js"></script>
<script src="https://unpkg.com/tippy.js@6/dist/tippy-bundle.umd.js"></script>
請將以上放置到 body 的最底部,並視情況決定是否單獨連結 dist/tippy.css。
<html>
<head>
<title>Tippy</title>
</head>
<body>
<button id="myButton">My button</button>
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
// With the above scripts loaded, you can call `tippy()` with a CSS
// selector and a `content` prop:
tippy('#myButton', {
content: 'My tooltip!',
});
</script>
</body>
</html>
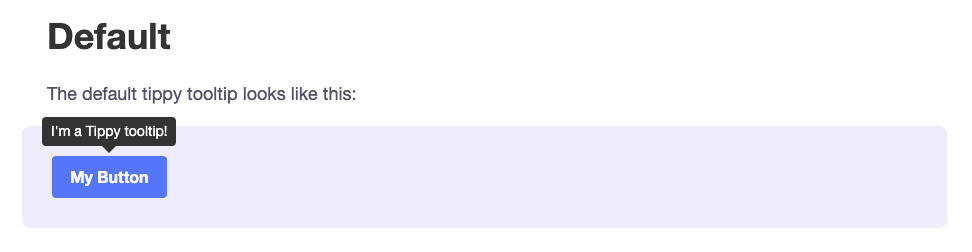
以上步驟就可以有一個簡單的 tooltip 了!
以下筆者會詳細教學 HTML 和 JavaScript 的使用方法。
首先,請在想要創建 tooltip 的標籤上添加「 data-tippy-content 」屬性:
<button data-tippy-content="我是提示文字">Tooltip</button>
之後可以為它添加一些自定義的效果:
<script>
duration: 0, // 持續時間
arrow: false, // 箭頭取消
delay: [1000, 200], // 動畫延遲時間
</script>
也可以寫成屬性放在 HTML 內:
<button
data-tippy-duration="0"
data-tippy-arrow="false"
data-tippy-delay="[1000, 200]"
>
Text
</button>
若想要改成點選之後才顯示工具提示,也有支援:
trigger: 'click', // 點選才顯示
All Props 這份文件是所有可以設定的參數和屬性列表,非常的多!有需要的朋友可以研究看看。
以上就是簡單的 Tippy.js 使用方法,對於要製作「輸入帳號密碼不得留空」的 UI 介面很好運用 d(`・∀・)b
